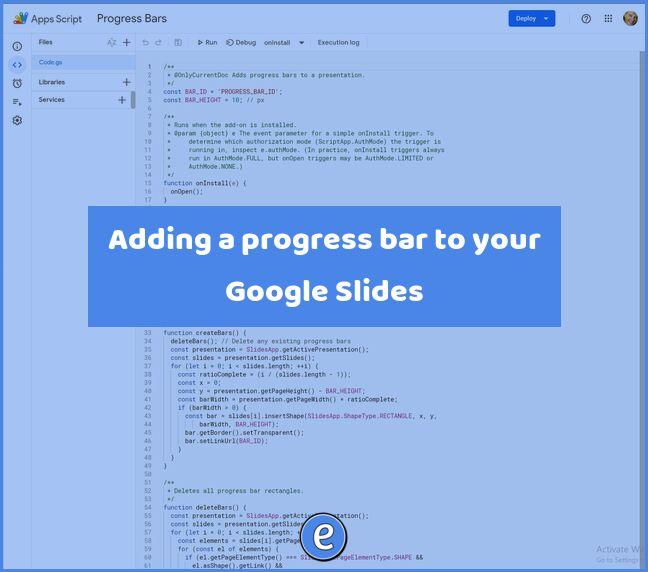
Adding a progress bar to your Google Slides
I was sitting through a presentation at the Ohio Educational Technology Conference when on one of the slides I thought I saw a progress bar for the number of slides in the presentation at the bottom of the slide. The bar was a mirage, but that started me on the trek to add progress bars to the bottom of my presentation slides.
I wish it was an extension
One of the top results for a search on adding a progress bar to Google Slides was an app script that seemed to check all of the boxes: Show progress bars in a Google Slides presentation | Apps Script | Google Developers. The directions seemed to be straight forward, except I was stuck at the first one where they ask me to create a copy of the Presentation which has the app script. Both of my presentations were already created, along with short links, so I wasn’t going to do that.
The script was on the page, so the next issue was figuring out how to use it.
Adding the script to a presentation
These are the steps I muddled my way through. There are probably better ways of doing it, but this one worked for me. This may seem a little much, and if you are starting from scratch it would be easier to make a copy of their presentation. But, if you want to add a progress bar to the bottom of a presentation you’ve already created, follow along.
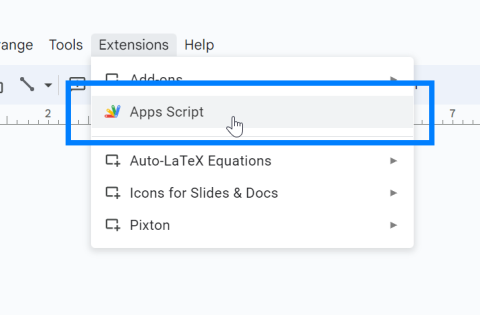
Open up your presentation. Under the extensions menu, select Apps Scripts

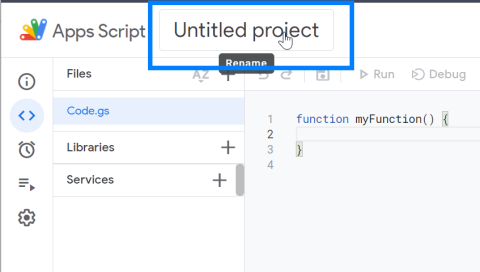
Click Untitled Project and name it Progress Bars

Highlight and erase the code that is there for function MyFunction(). Paste the script from the Google Developers website into the editor:
/**
* @OnlyCurrentDoc Adds progress bars to a presentation.
*/
const BAR_ID = 'PROGRESS_BAR_ID';
const BAR_HEIGHT = 10; // px
/**
* Runs when the add-on is installed.
* @param {object} e The event parameter for a simple onInstall trigger. To
* determine which authorization mode (ScriptApp.AuthMode) the trigger is
* running in, inspect e.authMode. (In practice, onInstall triggers always
* run in AuthMode.FULL, but onOpen triggers may be AuthMode.LIMITED or
* AuthMode.NONE.)
*/
function onInstall(e) {
onOpen();
}
/**
* Trigger for opening a presentation.
* @param {object} e The onOpen event.
*/
function onOpen(e) {
SlidesApp.getUi().createAddonMenu()
.addItem('Show progress bar', 'createBars')
.addItem('Hide progress bar', 'deleteBars')
.addToUi();
}
/**
* Create a rectangle on every slide with different bar widths.
*/
function createBars() {
deleteBars(); // Delete any existing progress bars
const presentation = SlidesApp.getActivePresentation();
const slides = presentation.getSlides();
for (let i = 0; i < slides.length; ++i) {
const ratioComplete = (i / (slides.length - 1));
const x = 0;
const y = presentation.getPageHeight() - BAR_HEIGHT;
const barWidth = presentation.getPageWidth() * ratioComplete;
if (barWidth > 0) {
const bar = slides[i].insertShape(SlidesApp.ShapeType.RECTANGLE, x, y,
barWidth, BAR_HEIGHT);
bar.getBorder().setTransparent();
bar.setLinkUrl(BAR_ID);
}
}
}
/**
* Deletes all progress bar rectangles.
*/
function deleteBars() {
const presentation = SlidesApp.getActivePresentation();
const slides = presentation.getSlides();
for (let i = 0; i < slides.length; ++i) {
const elements = slides[i].getPageElements();
for (const el of elements) {
if (el.getPageElementType() === SlidesApp.PageElementType.SHAPE &&
el.asShape().getLink() &&
el.asShape().getLink().getUrl() === BAR_ID) {
el.remove();
}
}
}
}
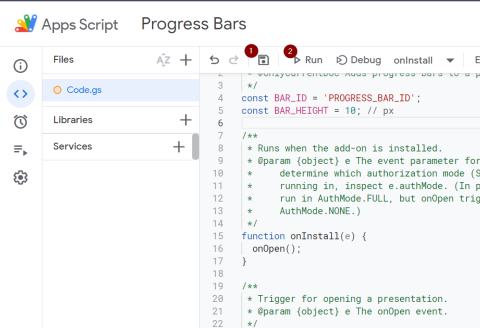
Click the floppy disk icon in the toolbar to save the script. Then click Run in the developer toolbar to set the permissions for the script. You will authenticate with Google and give the script access to Slides. Close the Apps Script window.

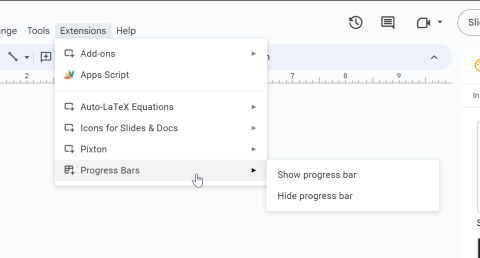
Now under Extensions you have a new option, Progress Bars:

From there you can add or remove the progress bar from the bottom of the slides

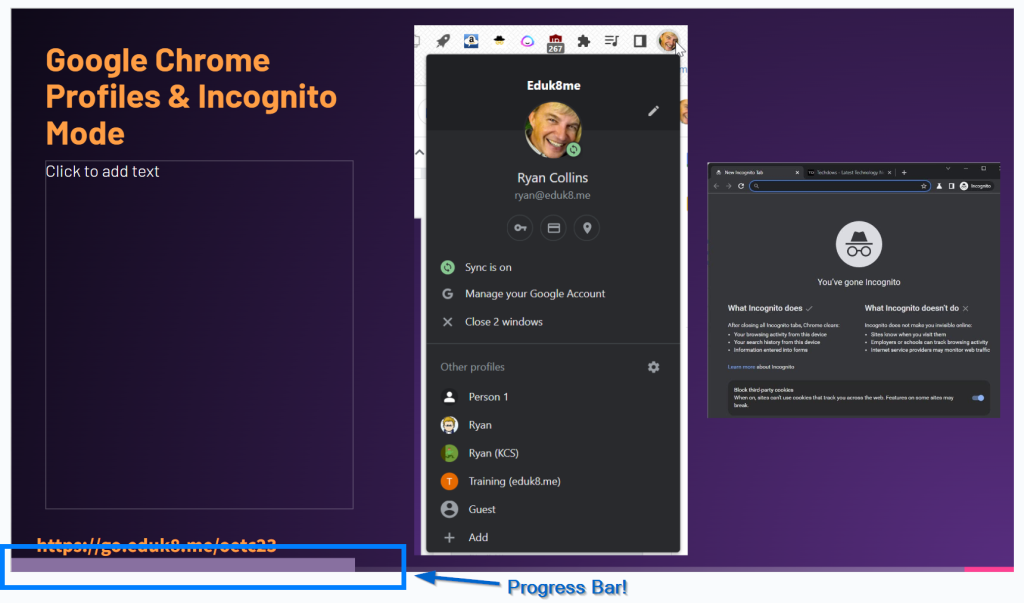
In practice
Adding the progress bars to the slides should be one of the last things you do to your presentation. Any time you add or remove a slide the progress bars will need to be updated. You don’t have to remove the bars from the slides to update, you can use Show Progress Bars to automatically update all of the progress bars.