Using slides.com for presentations
 Last night, as I was
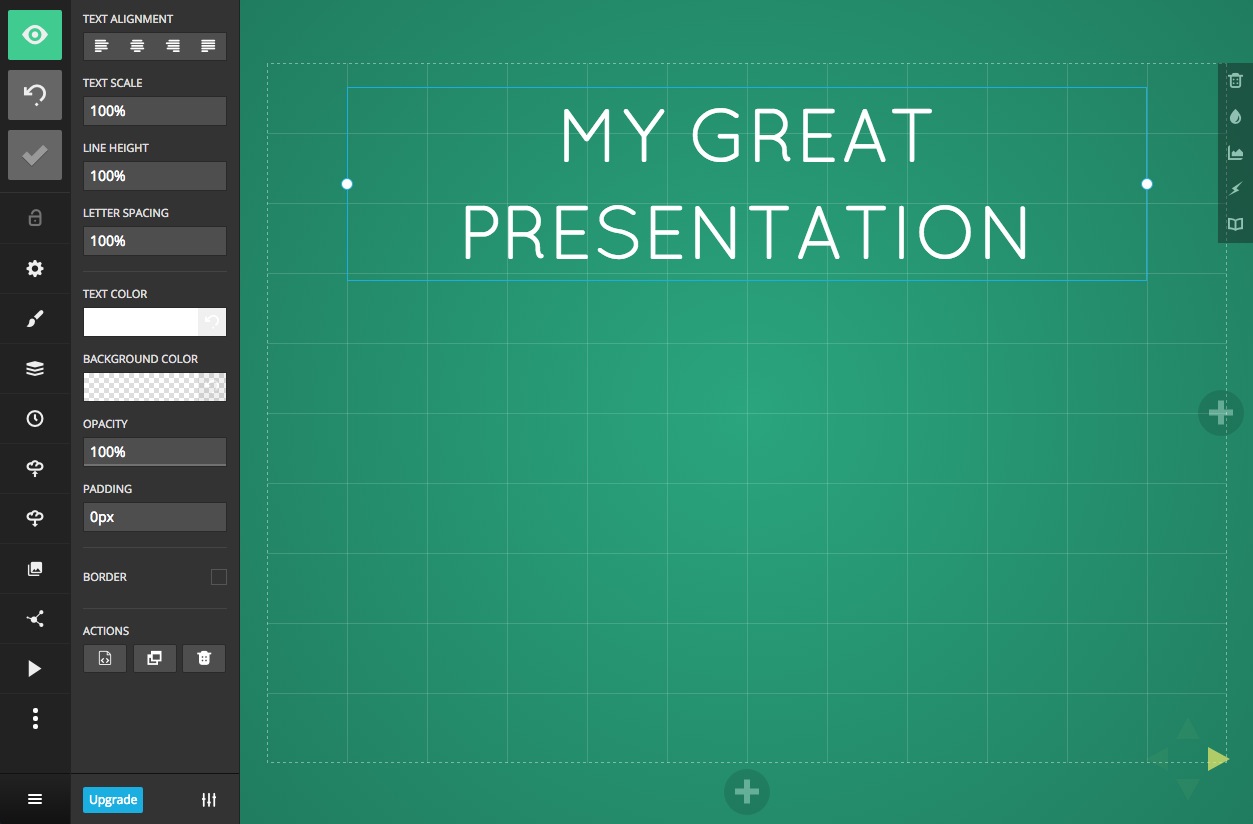
Last night, as I was procrastinating working on a lesson for today, I came across Slides.com. As always, I get bored with my current presentation software of choice (currently either Google Slides or Keynote) so it was neat to play around with something new.
Slides.com works pretty much as you would expect, and the editor is pretty fun to use (don’t ask me how I quantify that). One feature that I haven’t seen anywhere else is that sub-slides for a topic navigate below the slide, while main slide points run right to left. Kinda like how Prezi can navigate, but without the nauseating zooms.
In looking at what Slides.com can’t do, I found a couple of big problems which will probably keep me from using it. One is the fact that with the free account you can’t download your presentations for offline use. There is an option to download the html of the presentation, but it can’t be used offline. (Since the site uses the reveal.js HTML Presentation Framework there may be a way to add the framework to the html and use it offline, but that’s an item for another day.) The other feature that I would like is some animation tools. Google Slides really doesn’t have any either, but Keynote does.
The site does allow you to sign up with a Google account, so if you are a Google Apps for Education school, this may be a nice alternative for your students who are probably by this time a little burned out with Google Slides.